BEACH BOT
BeachBot project developed a mobile platform that engages young users in annotating beach litter. The platform supports two autonomous robots—BB (litter picker) and MAPP (object recognizer)—by crowdsourcing annotated data through a gamified mobile app. The project evolved over three years with 2 design sprints from conceptual ideation to MVP deployment.
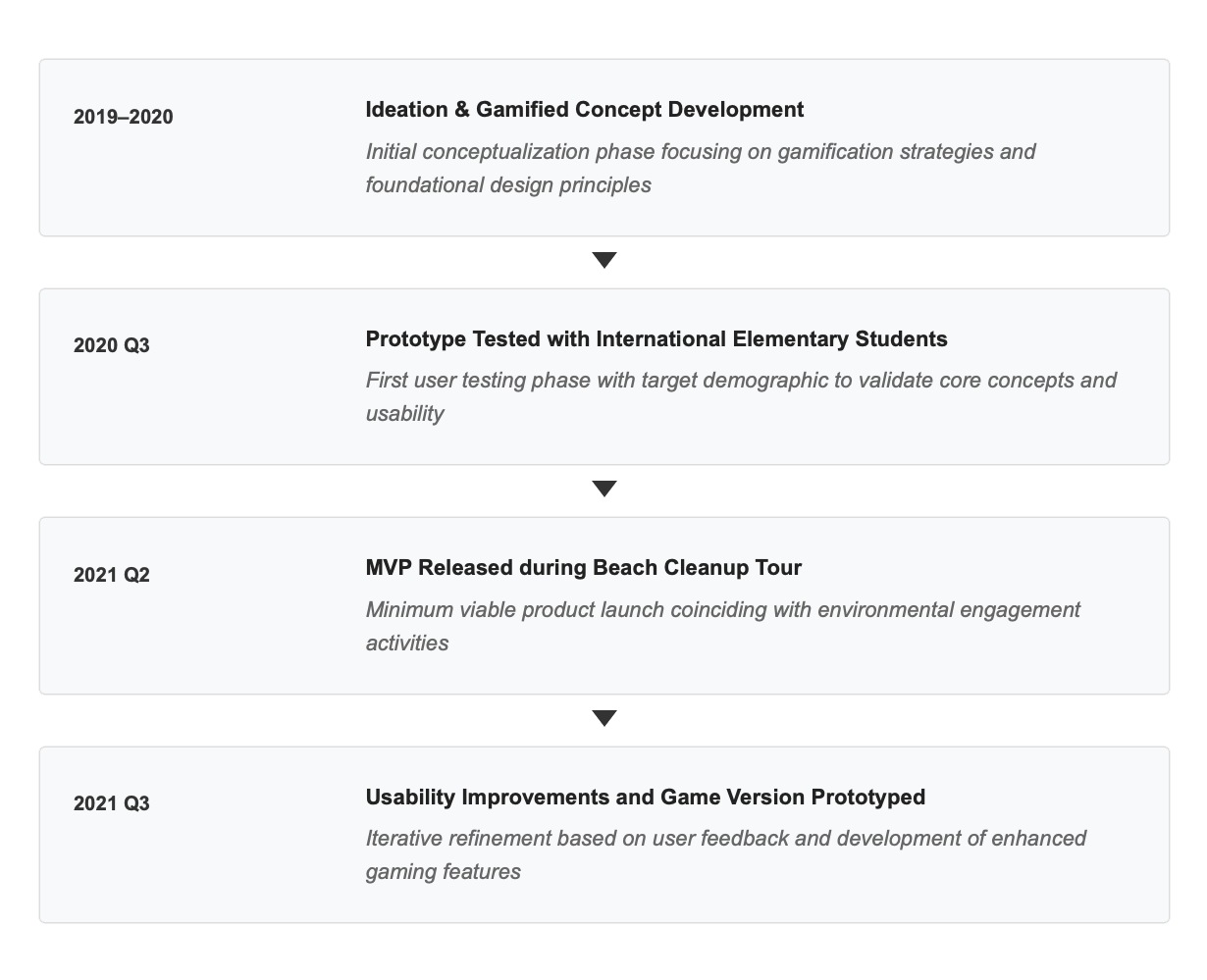
Timeline
2019-2021Client
TechTics
Role
UX Design & Visual Design Leadproject overview
Throughout the project’s two-year journey, key successes included:
Award Recognition
Winner of the 2020 European Design Upgrade Hackathon for innovative, socially-driven design
User Testing
MVP tested with 300+ users during the 2021 Boskalis Beach Cleanup Tour, informing key design improvements
Public Exposure
Showcased at Dutch Design Week (2020) and featured in international media including Galileo ProSieben (DE) and Jeugdjournaal NPO (NL)
My Role as a UX Designer
Phase 1: 2019–2020
Led a ideation workshop and early prototyping
Designed story-driven onboarding and drawing-based UI
Conducted a group interview with 17 elementary school students in Groningen, NL
Phase 2: 2021
Facilitated 3 co-creative sessions with children and UX professionals
Conducted MVP field tests with 300+ participants
Iterated based on structured feedback (quantitative + qualitative)
Created 2 concepts to meet both business and user engagement goals
Design challenge
create an engaging, intuitive annotation process that motivates young users
Annotation feels like a chore
Although young users are capable of contributing to meaningful data tasks, annotation is often perceived as dull and repetitive. Without a playful or narrative-driven approach, it’s hard to sustain engagement, especially among children. There’s a need to reframe annotation as a joyful, purpose-driven experience that feels intuitive and rewarding.
phase 1: 2019 –2020
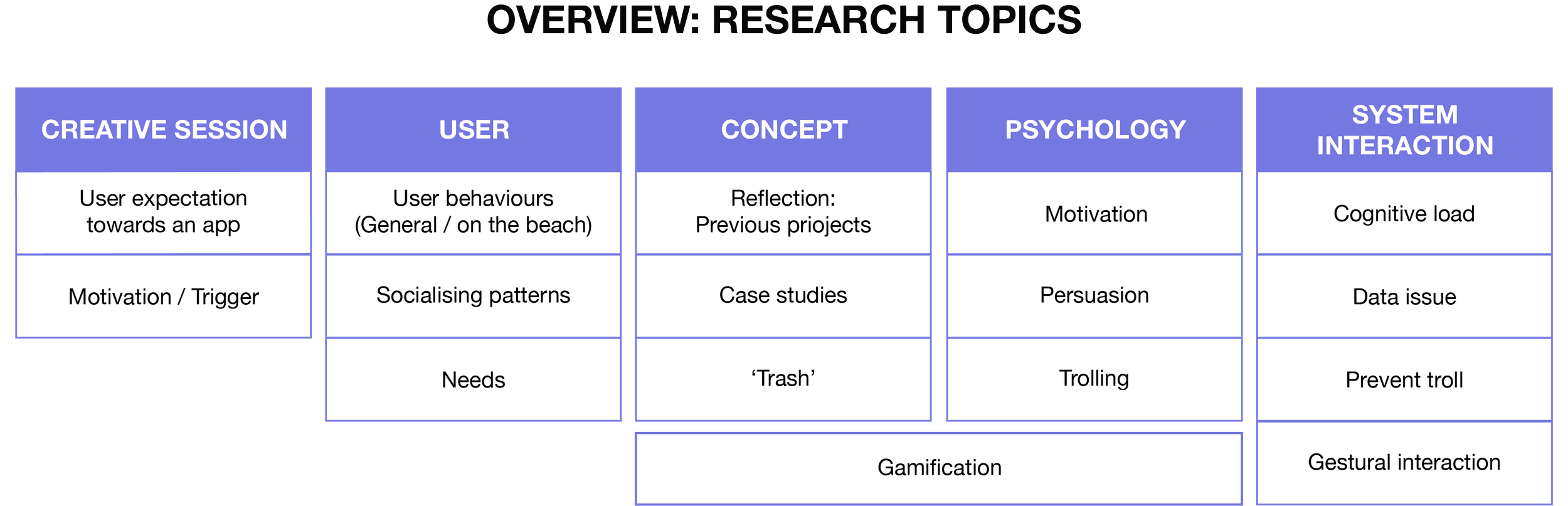
Approach
Conducted research on the process of annotation and interactive storytellings
Ideation on narrative and gamification
Low-fi prototyping and interview with elementary students in Groningen, NL
Focus: Emotional resonance, basic annotation approach, metaphor, tone of voice
outcome
Overall, design direction shaped by playful repetition and visual storytelling
The user interviews identified that early concepts showed strong engagement when using character-driven onboarding and intuitive drawing-based input
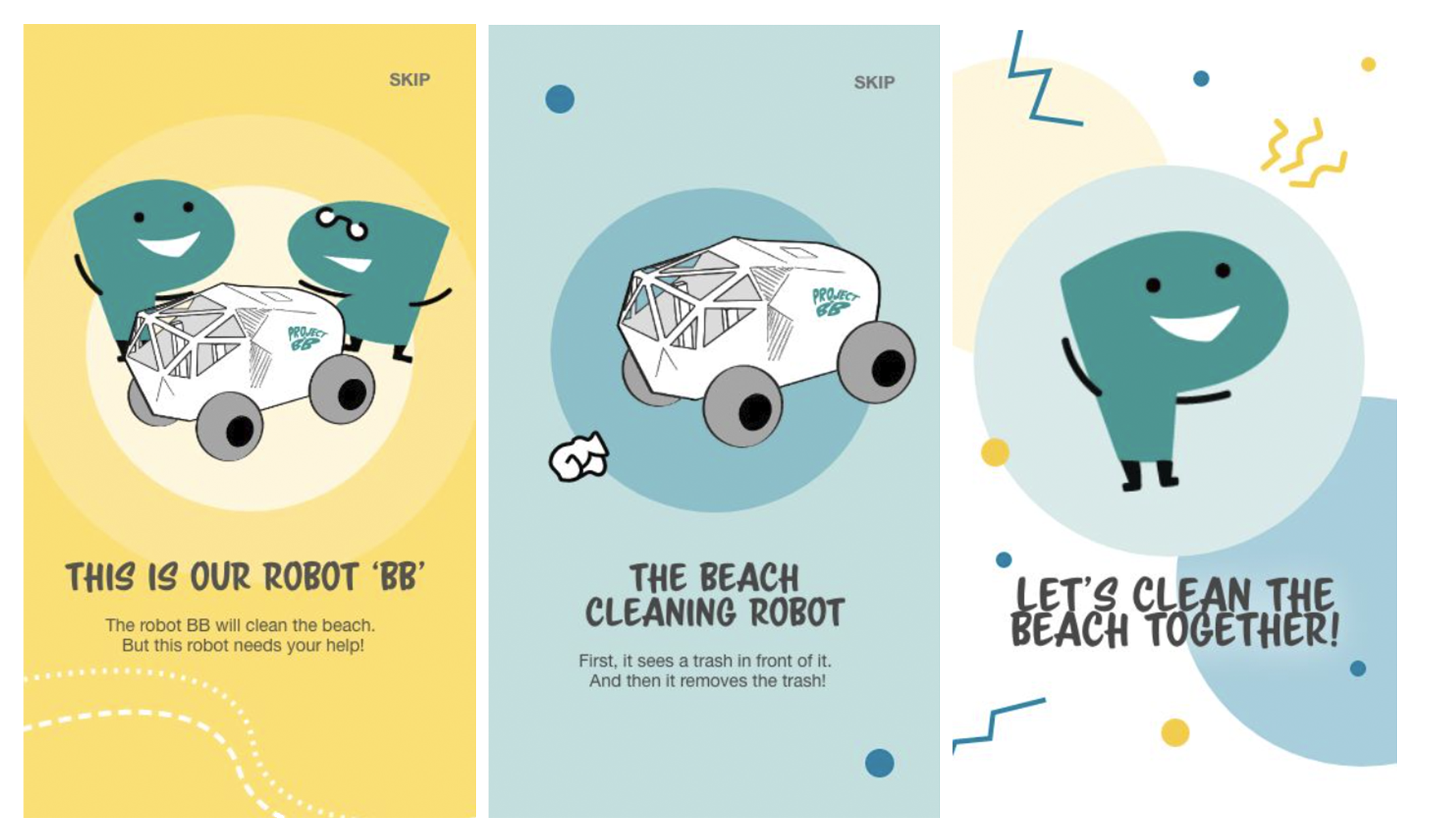
Onboarding
It provides a context of whole interaction through a story of two aliens. By using “Let’s”, the beginning part triggers a sense of community.
Annotation
The annotation process is guided by a step-by-step instruction considering the required interactivity. Annotating with a drawing pen enables for drawing the distorted shape of the litter in a flexible manner.
takeaways
Adapt Co-Creation Methods for Young Users
Traditional co-creation techniques used with adults proved less effective with children due to differences in attention span, communication, and engagement triggers.
→ I adapted ideation pacing, tone of voice, and facilitation style to better suit younger participants, making sessions more productive and playful.
Prioritise Emotional Resonance in Early Impressions
Initial engagement from young users was driven more by emotionally resonant experiences and storytelling than by core functionality.
→ I designed onboarding flows and interaction metaphors to evoke curiosity and emotional connection before introducing task-oriented elements.
Balance Storytelling with Long-Term Utility
While narratives sparked initial interest, long-term adoption depended on how well the tool fit into daily routines and offered functional value.
→ I introduced features that blend narrative elements with practical use cases to ensure lasting engagement beyond the first interaction.
highlights
Later on, the work was nominated as the Winner of the 2020 European Design Upgrade Hackathon for innovative, socially-driven design. With that, we presented our work at Dutch Design Week 2020 - Read More
phase 2 : 2021
Problem: Early designs lacked feedback loops and contextual usability
The MVP needed to function outdoors and at scale, but initial designs didn’t fully account for environmental conditions or evolving user needs. There was also a need to assess how annotation could become more habitual and sustainable.
Research
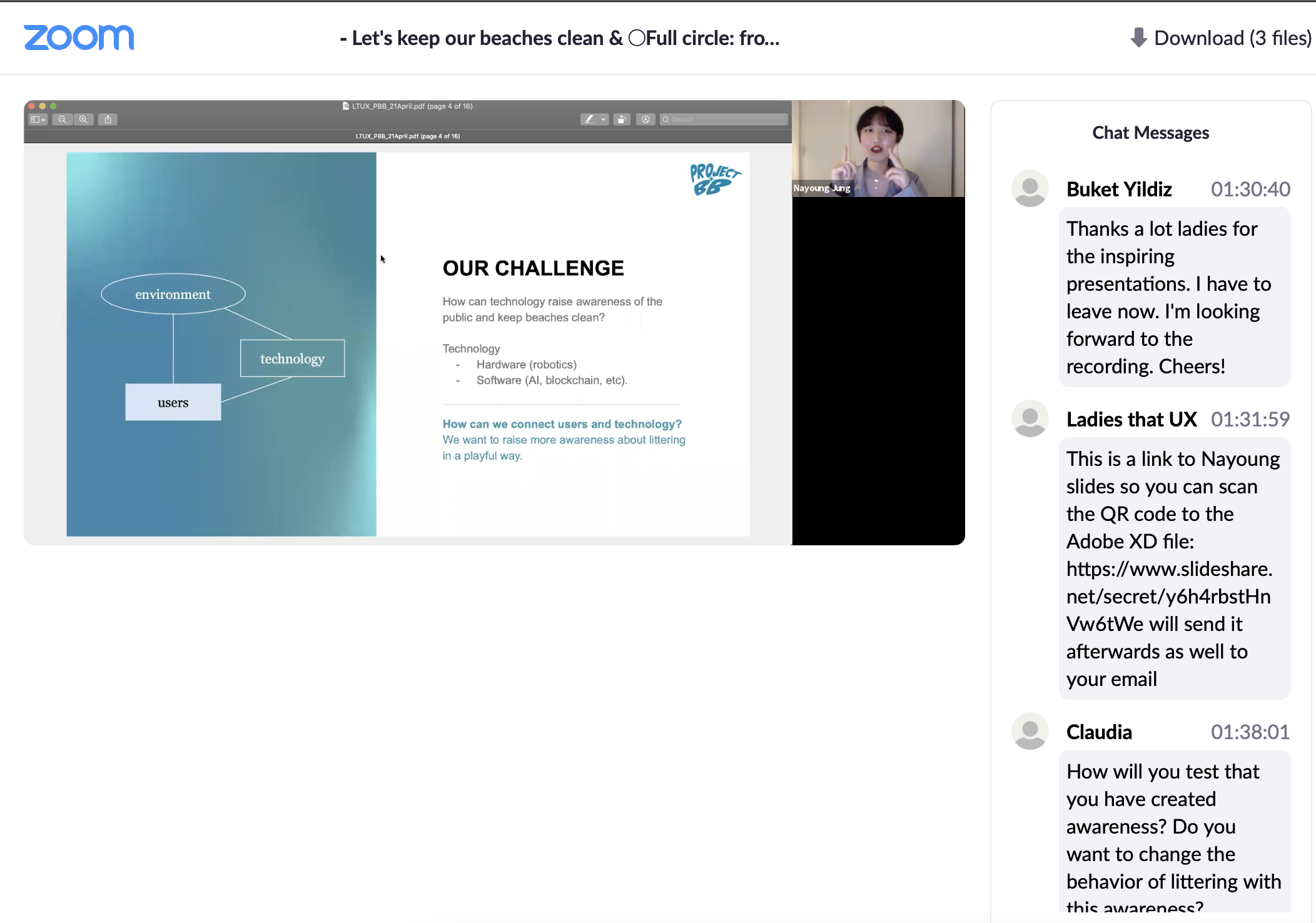
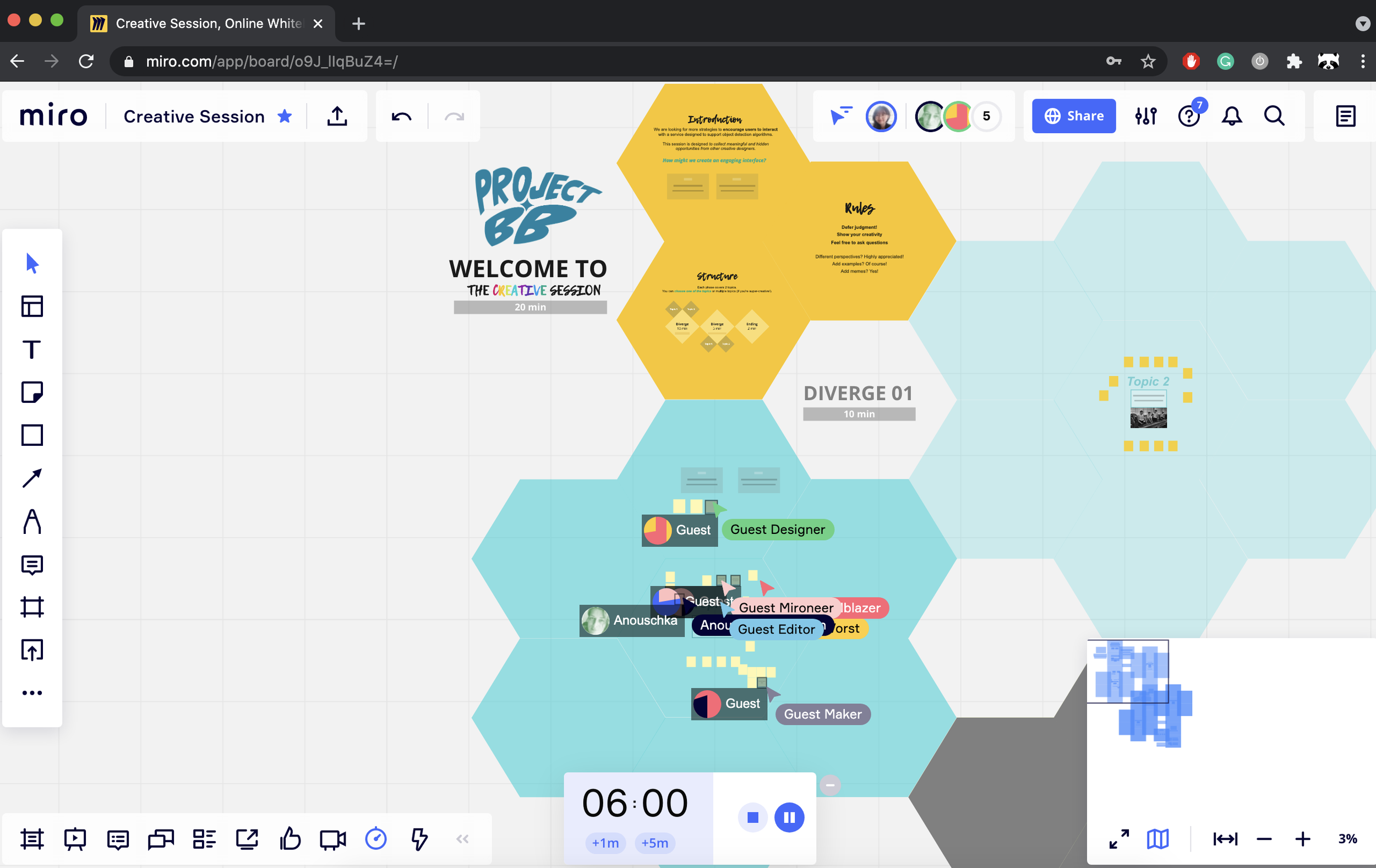
I facilitated 3 co-creative sessions. One was with 6 professional UX designers (Ladies That UX Utrecht), the second one was with the 7 other fellow UX students, and the other with around 15 children (Dexterity Club; guest speaking event). It allowed me to get their live ideas.




key insights
-
Initial concepts focused broadly on young users, but research showed that refining the target group could improve clarity and relevance. Selecting a more specific demographic helps sharpen the design direction and better address user needs.
-
Participants expressed a desire to socialise and share their contributions. Engagement increased when users felt they were part of a community working toward a shared sustainability goal.
-
To sustain engagement, users needed the app to feel fun and rewarding. Early drop-off rates highlighted the importance of playful elements that make repetitive tasks feel lighthearted and enjoyable.
-
When asked to enable camera or file access, users expressed concern about privacy. Addressing transparency and control in data access is essential to building trust with young users and caregivers.
-
The effectiveness of the app hinges on making annotation simple and category-specific. Users struggled when options felt unclear, indicating the need for more guided, visually distinct task flows.
ideation
The following shows the key strategies made from the several rounds of ideation.
-
To spark engagement from the start, I designed the onboarding experience as a short, interactive quiz. This helped users understand the beach pollution issue while introducing the company’s vision in a playful and accessible way.
-
Given that testing took place outdoors, on beaches with bright sunlight and variable connectivity, I adapted the UI for field conditions:
Enlarged clickable areas for easier tapping
High-contrast color scheme (bold black on yellow) for improved readability
Streamlined screens to reduce reliance on stable internet
-
As the project evolved, I developed three distinct directions to balance short-term deployment and long-term engagement:
MVP : demonstrated the core features for validation events
Lite Version : focused on core annotation tasks for quick deployment
Game Version : added narratives, characters, and playful missions to deepen user engagement
-
Rather than treating annotation as a repetitive task, I reframed it as a co-adventure. Users were no longer just labelling litter. They were helping robots clean the beach through mission-based interactions, just one single tap at a time.
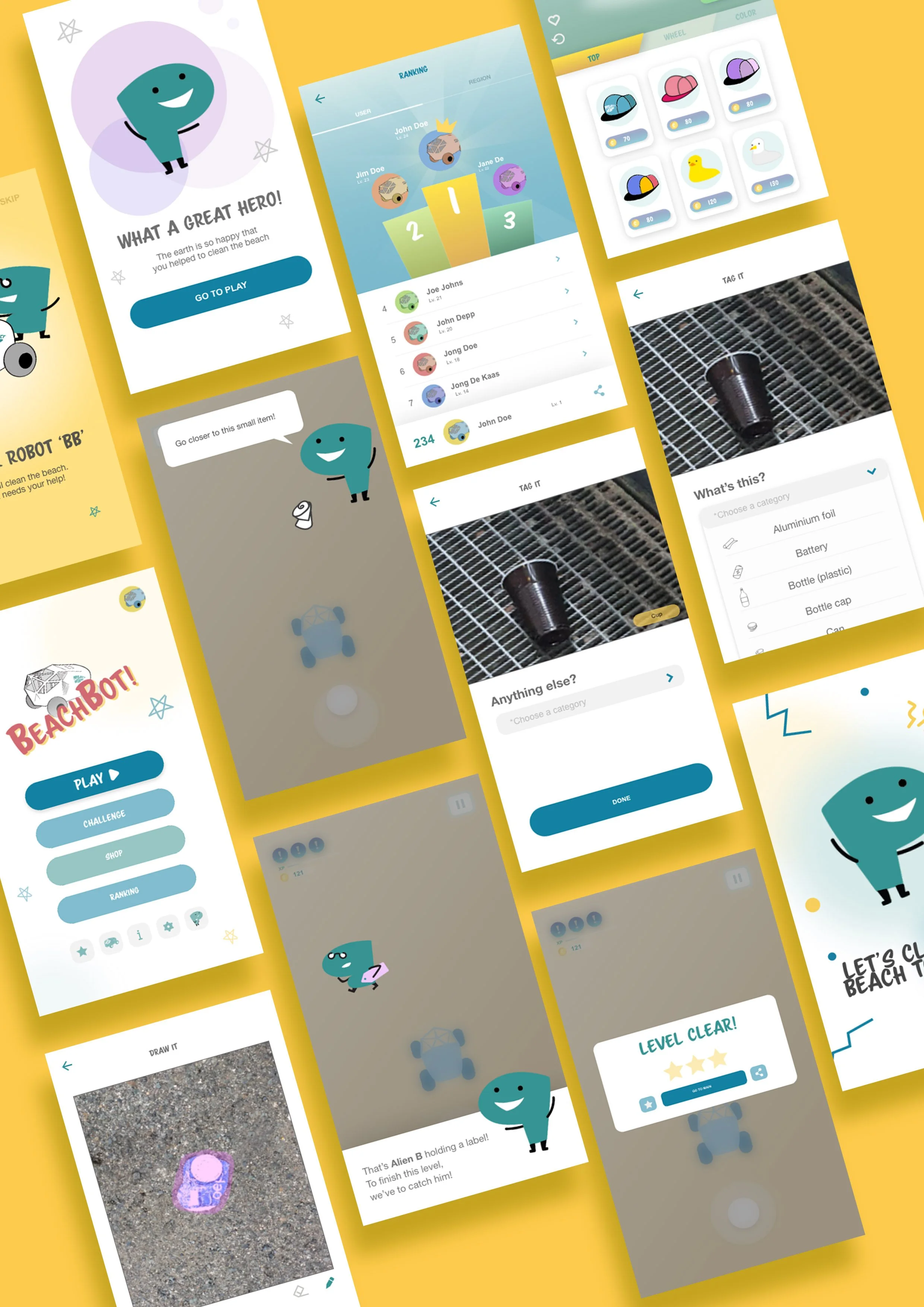
Final Design
direction 1
MVP
The team validated the vision and the direction of the company with this MVP during the Boskalis Beach Cleanup Tour 2021.
meaningful achievement
The created MVP was tested during Boskalis Beach Cleanup Tour in 2021, which was held at three different locations in The Netherlands throughout 3 weeks; Hoek van Holland, Kijkduin, and Zandvoort. During the event, 300+ users joined the survey, and I interviewed 75 users to collect their qualitative feedback. (Scale = 0 to 10)
From the results, 33% of participants sought more fun factors. This led me to suggest a game version as a solution.
300+
users engaged for 3 days
7.5 / 10
usabiLity score
7 / 10
motivation to continue



direction 2
Light version
This version contains the core feature with the enhanced visual layouts considering the priority of the team to launch the app in a near timeline with the development team’s support.
direction 3
game version
This concept contains the final version that has more interactivity and narratives compared to the light version.
takeaways
Design for Joyful Repetition
Annotation tasks can feel tedious if treated as one-off actions. I reframed them as playful, repeatable moments to keep users engaged and motivated over time.
→ I embedded mission-based structures that made repeated actions feel purposeful and fun.
Test in Real Conditions
Field testing revealed that outdoor environments (sunlight, wind, poor internet) significantly affect usability.
→ I adapted interaction design to increase touch target size, colour contrast, and offline tolerance for smoother real-world use.
Deliver Split Concepts to Align Vision
A single design direction couldn’t serve all needs. I developed both a Light Version and a Game Version to balance business goals with playful user engagement.
→ This dual-path approach helped clarify the product roadmap and gave stakeholders tangible options for future development.